1.フリースタイルグリッドでのSDTコレクションの設定
標準グリッドにてSDTコレクション変数を使用する場合は、ツールボックスから標準グリッドを貼り付ける時に変数を指定するだけで実装できました。一方、フリースタイルグリッドはその名の通りレイアウトの自由度はありますが、変数の貼り付け等は一から指定しなければいけません。特にSDTコレクション変数の場合どうやってメンバー(項目)を指定したらいいの?と悩む方もいると思います。
データプロバイダーとは直接関係ありませんが、ここで解説したいと思います。
まずSDTコレクションの場合、グリッドの項目としてどんなプロパティを設定する必要があるのか? これはコレクション変数をそのままWebFormに貼り付ける、つまり標準グリッドとして貼り付ければ内容がわかります。
SDTコレクション変数を標準グリッドとして貼り付けたところ。各メンバー(項目)のプロパティを見てみると、「Attribute」「Field Specifier」「Control Name」というのがあります。
通常の変数ではAttributeプロパティとControl Nameプロパティの値は同一です。(変数名がセットされる)
一方、SDTコレクション変数ではAttributeプロパティにはSDTコレクション変数名がセットされますが、これだけだと実際に値が格納される項目=メンバーがわかりません。
SDTのどのメンバーか? を指定するのがField Specifierプロパティになります。
又、コレクション変数の場合、繰り返し構造になりますのでその表現が「item(0).メンバー名」になります。
Control NameプロパティはField Specifierプロパティ値をもとにセットされます。
 |
| グリッドに貼り付ける元となったSDTの構造 |
SDTコレクション変数をグリッドに使用する場合にもう一つ大事なプロパティがグリッドのCollectionプロパティです。
このプロパティによってグリッドとSDTコレクション変数がはじめてバインド(関連付け)されます。ここの設定をわすれるといくらメンバーを指定していても実行時にデータが表示されません。(ビルドは正常終了するので要注意)
さて、SDTコレクション変数をグリッドに指定する場合のポイントがわかりましたので、前回の例を使ってフリースタイルグリッドの設定を見てみましょう。
まずは外側のグリッド「Grid_Schedule」です。Collectionプロパティは「&SDT_Schedule」がセットしてあります。
外側のグリッド(Grid_Schedule)に配置してある「ScheduleDay」という項目のプロパティは以下の様になります。
| Attribute | &SDT_Schedule |
| Control Name | ctrScheduleDay |
| Field Specifier | item(0).ScheduleDay |
一方、内側のグリッド「Grid_Event」ですが、こちらのCollectionプロパティは「&SDT_Schedule.Event」がセットされています。ポイントとしてはグリッドのループ対象となるコレクションを指定します。
今回のケースでは1つのSDT構造の中に2つの入れ子構造になったコレクションがありますので、それぞれのレベル「&SDT_Schedule」「&SDT_Schedule.Event」を指定しています。
内側のグリッド(Grid_Event)に配置してある「EventTitle」という項目のプロパティは以下の様になります。
| Attribute | &SDT_Schedule |
| Control Name | ctrEventTitle |
| Field Specifier | item(0).Event.item(0).EventTitle |
ここでのポイントはField Specifierプロパティですが、2階層のコレクションの表現として「item(0).Event.item(0).EventTitle」となります。
2.カレンダーからイベントを登録する
前回の画面では既に登録されているイベントデータをカレンダーに表示するに留まっていましたが、カレンダーから直接イベントが登録出来るようになればスケジューラーとしての使い勝手も向上します。2-1.イベントトランザクションの変更
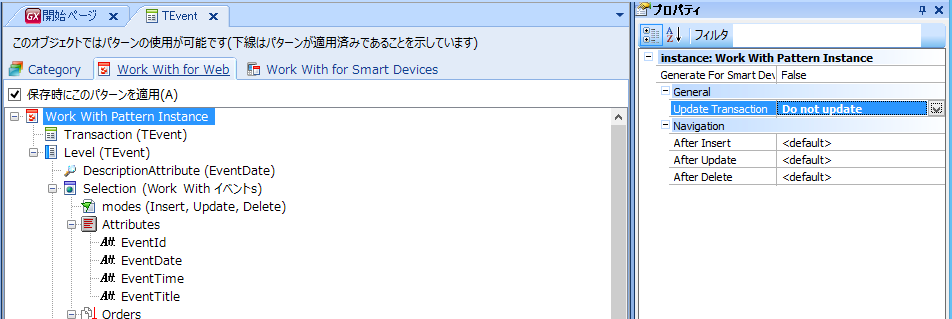
イベント登録画面としてトランザクションを利用しますが、この時パラメータとして日付を受け取れるように変更します。まずは、WorkWithパターンによって自動的にルールが変更されるのをストップさせます。WorkWithインスタンス(設定)画面にて一番上のノードのUpdate Transactionプロパティを「Do not update」(アップデートしない)に変更します。
ここを設定し忘れると、自動生成されたルールやイベントをいくら変更してもビルド時に再びパターンが適用されて変更した記述が元に戻ってしまいます。
続いてトランザクションのルールセクションでParmルールを変更します。日付を受け取る為に&EventDay変数を定義し、Parmルールに追加します。
Parm(in:&Mode, in:&EventId, in:&EventDate);
日付を受け取った場合は、EventDate項目属性に代入します。(手入力させるのを省略するため)
EvcentDate = &EventDate if not &EventDate.IsEmpty();
NoAccept(EventDate);
2-2.スケジューラーWebパネルの変更
仕様として「カレンダー上の日付をクリック→イベントトランザクションがPopupしイベントを登録」という流れを想定します。グリッド上の日付項目(ControlName=ctlScheduleDay)のOnClickEventプロパティにユーザーイベントを追加します。(ここでは'INS_Event')
ユーザーイベントに以下のコードを追加します。
Event 'INS_Event'
//トランザクションをアップデートモードでPopup表示する
TEvent.Popup(TrnMode.Insert, 0,
&SDT_Schedule.CurrentItem.ScheduleDate)
//Popup画面を閉じた時に親画面をリフレッシュさせるためにRefreshコマンドを記述
Refresh
EndEvent
グリッドに貼り付けたコレクション変数はCurrentItemプロパティを参照することによって、画面上で入力やクリックされたレコードを取得する事ができます。今回はクリックされた日付のレコードからScheduleDateメンバーの値を参照しています。
2-3.実行結果
OnClickイベントを設定したので、日付の部分がリンクになっています。試しに10日をクリックしてみるとイベントトランザクションがPopup表示されました。日付は4月10日にディフォルトセットされていますね。
実行ボタンをクリックして登録すると、Popupウインドウが消えカレンダー画面がリフレッシュされて登録されたイベントが表示されているのが確認できます。
これを応用して「イベントタイトルをクリックすると、該当するイベントが更新モードでPopupする」といった機能も実現できます。
如何でしょうか? 機能的にはシンプルですが直感的なスケジューラー画面が簡単に作れました。みなさんもデータプロバイダーやグリッドの機能を駆使して色々な機能の実装にトライしてみて下さい。
2ヶ月にわたり連載してきましたデータプロバイダー解説も今回で一旦終了します。次は何を書きましょうかね? リクエストがありましたらコメントに入れてください。













0 件のコメント:
コメントを投稿